If you've chosen the self taught route with coding, it can be a bit overwhelming to know where to start or what direction to go in. In this post, I'll share on how wireframing can help you structure your learning.
What is wireframing?
Wireframing is a design concept that helps set out what the layout of a web page or mobile app will look like.
Why is it important?
If you're building a house, you would start with a blueprint. If you're writing an essay, you'd start with an outline. In a similar way, wireframing helps you identify where each element will go and how it will flow to provide a great and functional experience for your user.
Wireframing & the self taught route
Wireframing is a necesary and crucial step in web or mobile design. It's also absolutely helpful when you are teaching yourself to code. How? It can help you break down your learning into non overwhelming chunks.
Steps
- Decide what you want to build/replicate
- Sketch the basic layout of what it will look like
- Take your time to learn how to build each section
e.g
I decide to learn how to build a portfolio
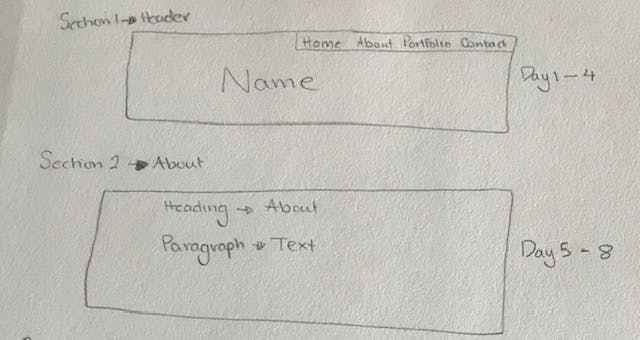
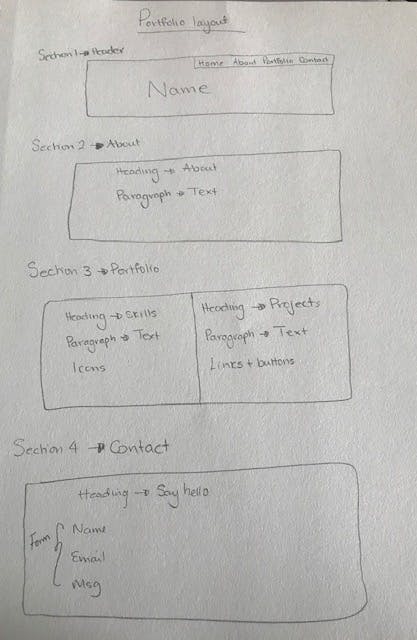
I sketch a layout

- I'd take my time learning how to build each section. e.g I'd take a few day to learn and practice building the header, then carry on till I've learnt how to create the whole portfolio.